AI Development for Enterprises: Cost,...
July 3, 2025
By Vishal Shah December 28, 2020

We have seen Mobile Apps, Websites getting popular these days, and most business is done through a website, a mobile app, or a business portal. Basically, a mobile app and a website have become a basic need for any business. Managing businesses through a business portal has become a new normal as the pandemic has hit hard on all of us.
So, it is clear that usage of mobile apps and websites is increasing day by day, and one must develop a website and/or a mobile app in order to keep up their business in this digital era. But, a lot of businesses are opting for a nice frontend for their app and website. There are many front-end development technologies like AngularJS, ReactJS, VueJS, and other JavaScript frameworks.
JavaScript frameworks are so popular these days to build front-end for apps and websites, and the reason behind JavaScript front-end development being popular is its ease in developing front-end and interactions. Moreover, many of its frameworks offer cross-platform compatibility, so one can use the same front-end code in Android, iOS, or Web App.

If you are thinking about developing your app’s front-end with a JavaScript framework, you are going in the right direction. Now, let’s see the most popular three JavaScript frameworks and their popularity and why you should choose those frameworks in detail.

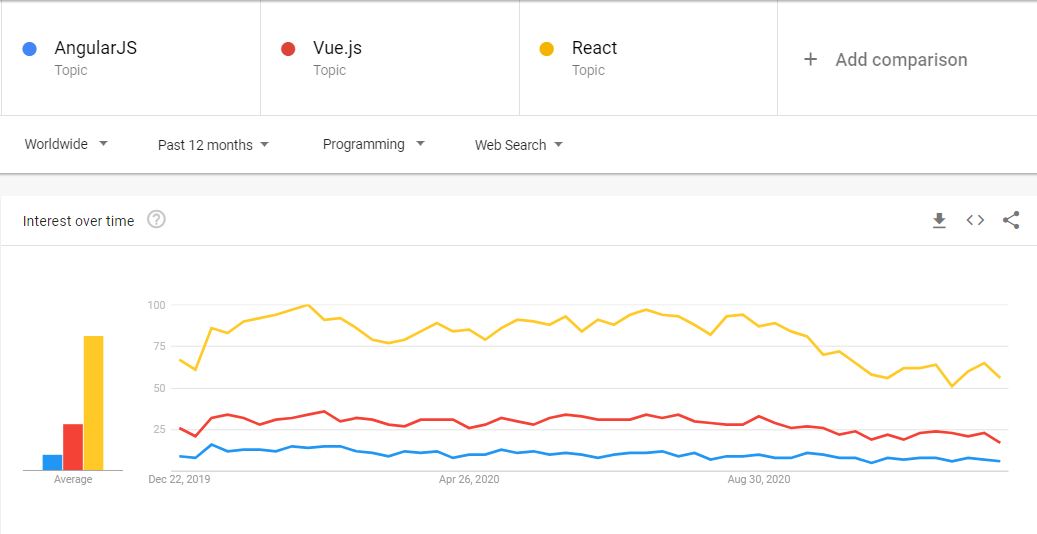
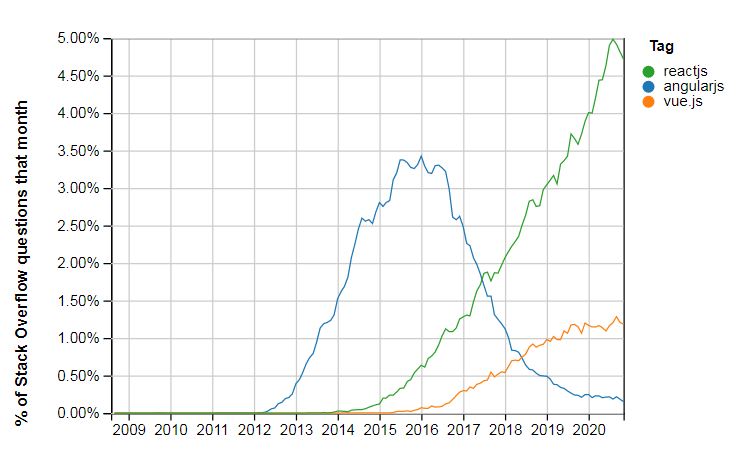
We have already seen the battle of NodeJS vs. Spring Boot, but this time, we will see the popularity of various famous JavaScript development frameworks. The following graph depicts the worldwide search frequency for all three JavaScript frameworks, AngularJS, ReactJS, and Vue.js.


There are many reasons why one should choose AngularJS to design their app’s front-end. Here we will list some reasons that will convince you to use AngularJS for your next front-end development project.
So, these are some reasons why you should go for AngularJS Development services. Some popular companies use AngularJS for their apps and websites, such as PayPal, Upwork, The Guardian, and many others.
We will present reasons to choose ReactJS Development in this section. ReactJS is rapidly growing since its launch and a lot of developers say that they have no complaint about ReactJS because it provides almost all facilities to develop interactive front-end with much ease in programming. Developed by the tech giant Facebook, ReactJS has the full potential to expand in full length.
Let’s see some reasons why we like ReactJS Development and what are the pros to develop your UI with ReactJS.
Apart from just these pros, there are many more pros of ReactJS Development, and one should go for it you want great rendering power and performance in your app. The greatest advantage of using ReactJS is its support from a company like Facebook. So, you will get long term support and it comes with reliability.
Choosing the right JavaScript Development framework depends on your requirements. If your focus is on full-fledged web or app development, then AngularJS can provide it, but if your focus is only to build good UI, then ReactJS can help you while you choose another technology to build your app’s backend. But, when your focus is on building complex transitions and animation, you have to choose Vue.js development. So, we can sum up the whole blog like the following:
Choose AngularJS when
Focus is on full-fledged Web or App Development
Choose ReactJS when
The focus is on just front-end development.
Choose Vue.js when
The focus is on building complex animation and transitions.
We hope you got some idea about Front-end development with various JavaScript development frameworks. If you are already looking for a front-end developer, then you can hire front-end developers from the best Front-end development company. INEXTURE is the best mobile app development company to build your front-end for mobile apps and websites. Feel free to contact us or drop an email at sales@inexture.com if you have any questions on front-end development or any kind of app or web development services. Just ping us and we will shortly answer all of your queries!
Written by Vishal Shah