Cost and Features to Build...
July 17, 2025

In the present day, it is crucial to create applications that can serve users from different countries and technology. Internationalization (i18n) is the process of designing and developing applications that can be easily adapted to various languages, cultures, and locales. In this blog post, we will explore how to execute internationalization in React applications, allowing you to reach a broader audience and provide a more all in one user experience.
The incorporation of i18n (internationalization) in React applications is crucial in today’s globalized digital ecosystem.
i18n ensures that applications can easily adapt to various languages, regional differences, and cultural nuances without significant code changes. By enabling support for multiple languages and regions, React developers, including Dedicated ReactJS Developers ensure that their applications are accessible and user-friendly to a global audience.
This not only amplifies the potential user base and market reach but also improves user experience, fostering loyalty and trust among international users. Furthermore, as businesses seek to establish a robust digital presence across borders, an i18n-enabled React application can give them a competitive edge, facilitating smoother expansion into new markets.
In essence, i18n is not just a technical enhancement but a strategic business move, placing React applications in a better position to succeed on the global stage.
i18next stands as a leading internationalization framework for JavaScript and beyond, enabling developers to seamlessly translate and localize their applications. But what truly distinguishes it from other internationalization libraries? This article delves into the standout features and advantages of i18next, offering insights into its superiority in terms of flexibility, scalability, and ecosystem.
Whether you’re a developer seeking to implement internationalization in your project or a tech enthusiast curious about the latest in web technology, understanding why i18next outshines its competitors is paramount. Join us as we uncover the unique facets that make i18next a top choice in the realm of translation and localization.
Before getting started, ensure that you have a basic understanding of React and its core concepts. Familiarity with JavaScript and JSX syntax will be helpful. Furthermore, make sure you have Node.js and npm (Node Package Manager) installed on your system.
Create a new React application using create-react-app or any other preferred method.
Install the imperative dependencies by running npm install react-i18next i18next –save.

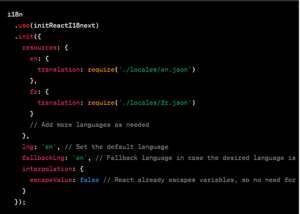
2. Configure i18n by adding the following code before your ReactDOM.render call:

Step 4: Translating Components
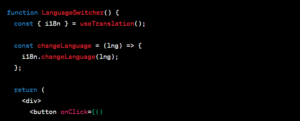
1. Import the useTranslation hook from react-i18next in the component you want to translate:

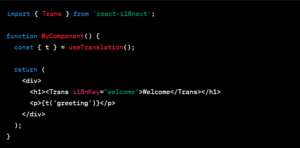
2. Use the useTranslation hook to access the translation functions:

3. Wrap the text you want to translate with the t function. The t function looks for the corresponding translation key in the translation files and returns the translated value.

In conclusion, implementing internationalization (i18n) in React applications allows you to create applications that can easily adapt to different languages and cultures. By following the steps outlined in this guide, you can provide a more inclusive and personalized user experience, reaching a broader audience. With i18n, your React application becomes more accessible and user-friendly, enhancing its usability and appeal.