AI Development for Enterprises: Cost,...
July 3, 2025

In today’s digital-first world, having a well-developed website is crucial for any business to succeed. Over 28% of businesses in the USA have established their online presence as of 2024. However, only a fraction of these websites are optimized for performance, resulting in fewer profits and engagement.
The solution lies in following a well-defined web development process. At Inexture Solutions, we adhere to a structured approach that covers everything from requirement analysis to website launch and maintenance, ensuring the creation of high-performing websites that drive results.
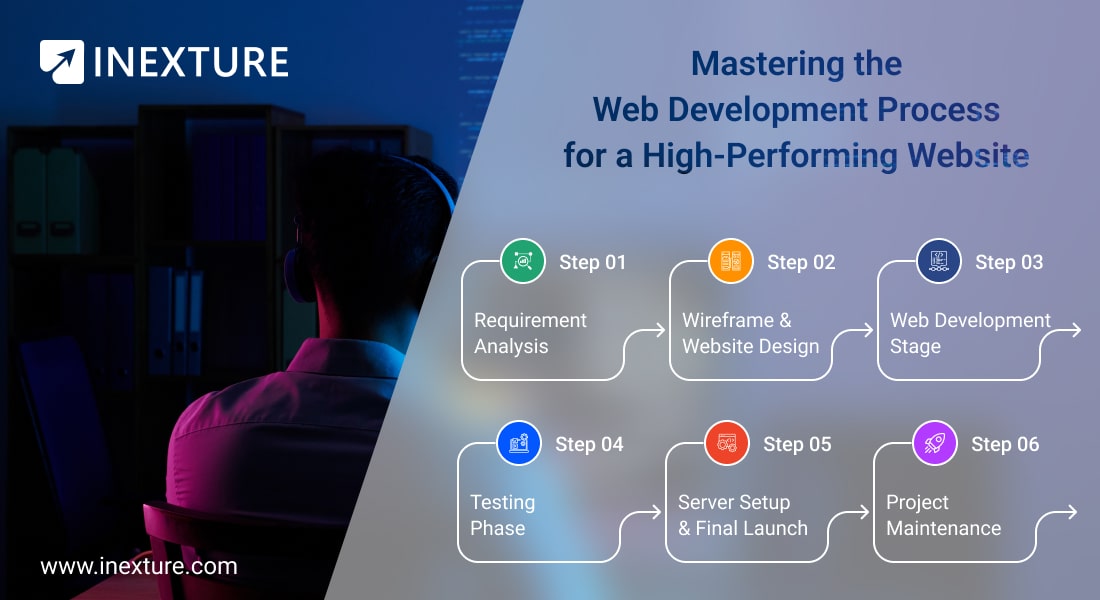
Let’s take a deep dive into the essential phases of the web development process and how each step contributes to a successful website.

The first and most critical step in the web development process is understanding the client’s needs. Each business has unique goals, and this phase ensures that the website meets those objectives. During the requirement analysis, we focus on the following aspects:
Choosing the right technology stack is crucial to the website’s success. Whether it’s selecting a back-end framework or deciding on a database, these decisions impact the website’s performance and scalability.
| Technology Type | Common Choices |
|---|---|
| Programming Languages | JavaScript, PHP, Python, Ruby |
| Frameworks | Laravel, Node.js, Django, Ruby on Rails |
| Databases | MySQL, MongoDB, PostgreSQL |
The technology stack we choose depends on the project’s complexity, the client’s budget, and the required functionality.
Also Learn: Explore the System Development Life Cycle and Phases
Once the technologies are decided, it’s time to estimate the project’s timeline and resource allocation. We break the project into phases, estimating how long each feature will take to implement based on its complexity.
Smooth communication between the development team and the client is key to success. Using collaboration tools like Slack, Basecamp, and Asana helps streamline the project flow and ensure everyone is on the same page.
With the requirements clear, we move into the design phase. A website’s design isn’t just about aesthetics; it’s about creating a seamless user experience. During this phase, wireframes are created to visualize the site’s layout and navigation.
A wireframe is essentially a blueprint for the website, outlining where each element will appear on the page. Wireframes help in identifying potential user experience (UX) issues before the actual design is implemented.
| Wireframe Tools | Core Features |
|---|---|
| Adobe XD | Auto-animate, voice prototyping, imports from Photoshop |
| Figma | Prototyping, version control, multiplayer collaboration |
| InVision | Mind mapping, drawing templates |
Every business has a different target audience, and the design should cater to their preferences. Whether the audience is tech-savvy or prefers a minimalistic design, our team ensures the website aligns with the client’s brand image and audience expectations.
A website’s navigation flow is essential to user experience. By creating an intuitive navigation structure, users can easily move from one section to another, resulting in better engagement and lower bounce rates.
Once the design is finalized, it’s time to start development. The development phase includes both front-end and back-end development.
Front-end development involves building the visual aspects of the website, using languages like HTML, CSS, and JavaScript. A responsive design is essential to ensure that the website looks good on all devices, from desktops to smartphones.
| Front-End Technologies | Description |
|---|---|
| HTML/CSS/JavaScript | Standard technologies for front-end development |
| React/Angular | Frameworks for building user interfaces |
| Bootstrap/Material UI | CSS frameworks for creating responsive designs |
The back-end is responsible for the website’s functionality. This involves building server-side logic, setting up databases, and integrating the front-end with the back-end to ensure smooth performance.
| Back-End Technologies | Description |
|---|---|
| PHP/Python | Programming languages for server-side development |
| Laravel/Node.js/Django | Popular frameworks for back-end development |
| MySQL/MongoDB | Databases for storing and managing data |
During development, our team follows best practices for clean coding and ensures that the website is optimized for performance, speed, and security.
Also Read: Ecommerce Website Development: Cost-Effective Online Store
Before a website goes live, it must undergo thorough testing to ensure it meets quality standards. Our quality assurance (QA) team performs various types of tests to check for any errors or issues.
| Testing Type | Purpose |
|---|---|
| UI/UX Testing | Ensures the design and layout are user-friendly |
| Functionality Testing | Verifies that all website features are working correctly |
| Compatibility Testing | Checks compatibility across different devices, browsers, and operating systems |
| Load Testing | Simulates high traffic to ensure the website performs well under load |
By addressing any bugs or issues found during testing, we ensure that the website functions perfectly before launch.
Once the testing is complete and the client approves the final product, the website is ready to go live. During this phase, we ensure that all files are transferred to the live server and that the website is fully functional in the hosting environment.
| Launch Steps | Description |
|---|---|
| Domain & Hosting Setup | Registering the domain name and setting up hosting |
| SSL Implementation | Ensuring the website is secure and encrypted |
| Final QA Check | Final review to ensure everything works as intended |
After the website goes live, we monitor its performance to ensure smooth functionality, and we’re ready to address any post-launch issues that may arise.
Even after the website is launched, ongoing maintenance is crucial to keep it running smoothly. Regular updates, bug fixes, and performance monitoring ensure that the website remains relevant and continues to meet the client’s business goals.
We continuously monitor the website’s performance using tools like Google Analytics to track visitor behavior, load times, and conversion rates.
Regular security updates are essential to protect the website from vulnerabilities and ensure compliance with industry standards.
1. What is the web development process?
The web development process involves a series of steps, including requirement analysis, design, development, testing, and launch, to create a functional website.
2. How long does the web development process take?
The timeline depends on the complexity of the project. Simple websites can take a few weeks, while more complex web applications may take several months.
3. What technologies are commonly used in web development?
Technologies like HTML, CSS, JavaScript, PHP, Python, and databases like MySQL are frequently used in web development.
4. Why is testing important in web development?
Testing ensures that the website functions correctly is compatible with different devices and browsers, and provides a smooth user experience.
Building a high-performing website requires expertise, precision, and a deep understanding of your business goals. At Inexture Solutions, as a leading Website Development Company, we ensure your website is not only visually appealing but also optimized for performance, security, and user experience.
With our comprehensive services, we’ve helped businesses across industries build websites that drive growth and engagement. Whether you’re looking to create a new website or revamp an existing one, Inexture Solutions is here to provide the expertise and support you need.
Get in touch today for a free consultation and let us help you build the website that will take your business to the next level.
Contact Us: WhatsApp +91-6353697824 | sales@inexture.com